Well, Hello and welcome back to my blogs!!!
This blog uses a TryHackMe lab which provides the premium labs and
helps beginners to understand the application security in depth both offensive
and defensive labs are present on it.
The following blog gives insight on the blacklisting of the file
types by the application and how we can bypass this filter.
Client-side filters are easy to bypass -- you can see the code
for them, even if it's been obfuscated and needs processed before you can read
it; but what happens when you can't see
or manipulate the code? Well, that's a server-side filter. In short, we must
perform a lot of testing to build up an idea of what is or is not allowed
through the filter, then gradually put together a payload which conforms to the
restrictions.
For the first
part of this task, we'll take a look at a website that's using a blacklist for
file extensions as a server-side filter. There are a variety of different ways
that this could be coded, and the bypass we use is dependent on that. In the
real world we wouldn't be able to see the code for this, but for this example,
it will be included here:
<?php
//Get the
extension
$extension =
pathinfo($_FILES["fileToUpload"]["name"])["extension"];
//Check the
extension against the blacklist -- .php and .phtml
switch($extension){
case
"php":
case
"phtml":
case NULL:
$uploadFail = True;
break;
default:
$uploadFail = False;
}
?>
The code explains that there is a blacklisting
present on the application which accepts all the other file types apart from
.php and .phtml. There are many different file types which might be used and a
shell can be accessed.
In this instance, the code is looking for the last
period (.) in the file name and uses that to confirm the extension, so that is
what we'll be trying to bypass here. Other ways the code could be working include
searching for the first period in the file name or splitting the file name at
each period and checking to see if any blacklisted extensions show up. We'll
cover this latter case later, but in the meantime, let's focus on the code
we've got here.
However, there are a variety of other more rarely
used extensions available that webservers may nonetheless still recognise.
These include: .php3, .php4, .php5, .php7, .phps, .php-s, .pht and .phar. Many
of these bypasses the filter (which only blocks.php and .phtml), but it appears
that the server is configured not to recognise them as PHP files, as in the
below example:
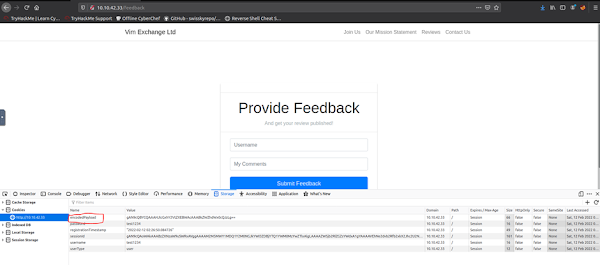
Let’s consider an example provided below and
understand how to bypass the server-side filter provided below.
We have got a demo web application where we are able
to upload any file apart from php and .phtml.
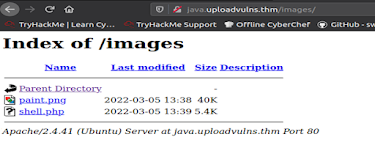
We were able to see that there are two directories
present on the application as shown in the image below
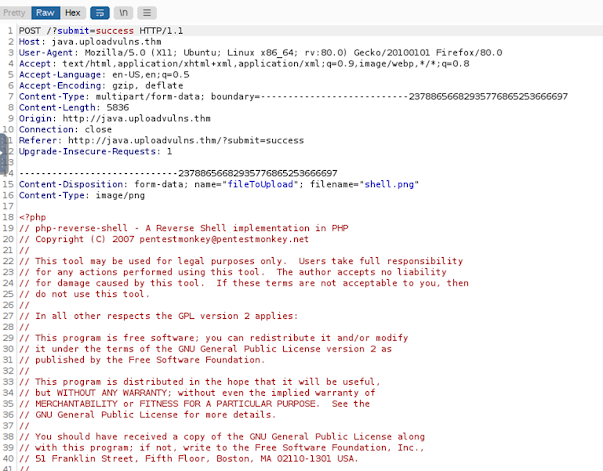
We modified the reverse shell script and with the
system IP address with different extension such as php5 and .php.jpg and tried
to upload these shell files on the application. We have used a PHP shell as the
application is a PHP based application.
We were able to upload these files as the file
types that are blacklisted by the application are not used. We were able to just view the .php.jpg file but we
were not able to execute this file to receive a reverse shell connection.
Note: We need to use netcat to listen to the
connection on the provided port in my case it is on port 1234.
We were able to access the files that are stored on
the application by traversing through the URL and we received a reverse shell
connection on the port where netcat was listening and we were able to access
the shell.
Well, that is it!!!!! We were able to bypass the blacklisting
of the application. In my Next blog we will talk about bypassing the whitelisting
of the application using Magic Numbers.
Click on the link to go through the client-side validation bypass.
Click on the link to go through the Server-side Validation bypass using magic numbers
Till then Enjoy Hacking!!!!!